בתקופה שהייתי עצמאי היו הרבה בקשות מצד לקוחות שלי שאפתח להם את האפשרות לייצר מבצעי BOGO (ר״ת: Buy One, Get One). ישנם המון תוספים אשר מאפשרים לנו לייצר מבצעי BOGO, אך לרוב הם כבדים נורא, או שהם עולים כסף.
אחד הדברים שתמיד גרמו לי לסלוד מתוספי מבצעים או קופונים למיניהם זה שהם מאוד פשוטים למימוש למפתח וורדפרס ומפתחי התוספים היו מנצלים את זה וגובים מחירים יחסית גבוהים או מוסיפים פונקצונליות נוספות בשביל להצדיק מחיר גבוה.
למה לי ליצור מבצע BOGO?
הגדלת מכירות באתר היא אחד הנושאים הכאובים ביותר של בעלי חנויות, כי מי לא רוצה להכניס יותר כסף? 💰
לפני מספר שנים הקמת חנות אינטרנטית הייתה סיפור לא זול, אך היום כאשר לא צריך להיות גאון הדור 🤓 בשביל להקים חנות אינטרנטית המבוססת על ווקומרס, למרבית העסקים יש נוכחות אונליין והתחרות היא קשה – לרוב הבדלי המחירים הם בשקלים בודדים.
אז איך אפשר בעצם להתעלות על המתחרים? פשוט, להציע מבצעים טובים, ישנם כל כך הרבה סוגי מבצעים או שיטות מכירה שונות אשר מושכות את הלקוח לקנות דווקא בחנות שלנו.
אבל אין כמו לתת ללקוח את ההרגשה של לקבל מוצר בחינם, יש מישהו שלא אוהב מתנות? 🎁
במאמר זה נסביר איך ליצור יחסית ״בקלות״ מבצע Buy One, Get One בחנות שלנו.
שלב ראשון – הוספת שדה מוצר BOGO
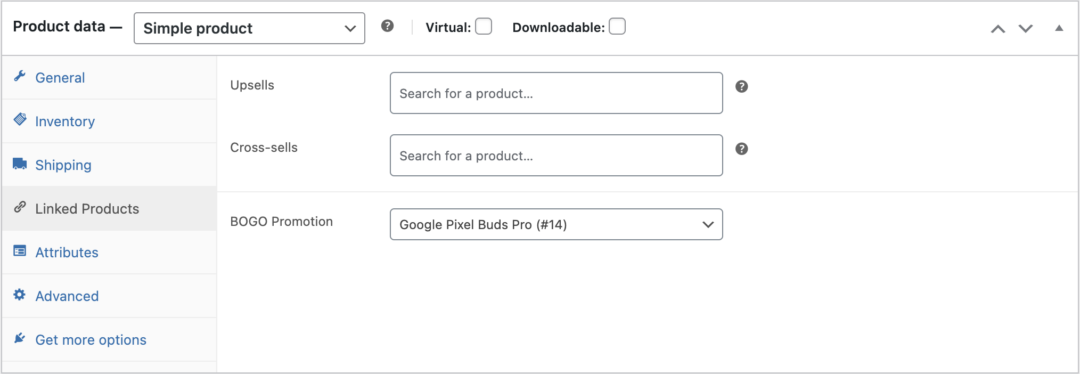
השלב הראשון הוא ליצור שדה בעמוד עריכת מוצר בפאנל הניהול של האתר על מנת שנוכל לבחור את המוצר אותו נרצה להגדיר כמוצר שמקבלים כאשר רוכשים את המוצר הספציפי.
/**
* Add new promotion product selection field to product "linked products" section.
*
* @return void
*/
function dorzki_add_bogo_field_to_linked_products_section() {
global $post;
$bogo_product_id = get_post_meta( $post->ID, '_wc_bogo_product', true );
echo '<div class="options_group">';
echo ' <p class="form-field">';
echo ' <label for="upsell_ids">' . esc_html__( 'BOGO Promotion', 'dorzki-woocommerce-bogo' ) . '</label>';
echo ' <select class="wc-product-search" style="width: 50%;" id="bogo_promotion" name="bogo_promotion" data-placeholder="' . esc_attr__( 'Search for a product…', 'dorzki-woocommerce-bogo' ) . '" data-action="woocommerce_json_search_products" data-exclude="' . esc_attr( $post->ID ) . '">';
if ( $bogo_product_id ) {
$bogo_product = wc_get_product( $bogo_product_id );
if ( is_object( $bogo_product ) ) {
echo '<option value="' . esc_attr( $bogo_product->get_id() ) . '"' . selected( true, true, false ) . '>' . esc_html( wp_strip_all_tags( $bogo_product->get_formatted_name() ) ) . '</option>';
}
}
echo ' </select>';
echo ' </p>';
echo '</div>';
}
add_action( 'woocommerce_product_options_related', 'dorzki_add_bogo_field_to_linked_products_section' );הקוד הבא מוסיף לנו שדה בחירה חדש תחת איזור ״מוצרים מקושרים״ (Linked Products) בעמוד המוצר בווקומרס. ע״י שימוש בשדה זה נוכל לבחור איזה מוצר הלקוח יקבל בחינם אוטומטית כאשר הוא יוסיף את המוצר הנוכחי לעגלה 🛒.
הקוד הבא ידע לאפשר למשתמש לבחור מבין המוצרים הרגילים בחנות ע״י שימוש בפונקציה שווקומרס חושפת לנו – woocommerce_json_search_products.

שלב שני – שמירת מוצר נבחר
אחרי שהוספנו את השדה החדש, עלינו לשמור את הערך אשר המשתמש בוחר, על כן אנו נשתמש ב-Hook של ווקומרס אשר יאפשר לנו להוסיף את הפונקציונליות שלנו אשר שומרת את הערך בתור ערך מטא על המוצר עצמו.
/**
* Save promotion selected product id.
*
* @param int $post_id Product id
*
* @return void
*/
function dorzki_save_bogo_field_selection( int $post_id ) {
$bogo_product = ! empty( $_POST['bogo_promotion'] ) ? intval( $_POST['bogo_promotion'] ) : null;
update_post_meta( $post_id, '_wc_bogo_product', $bogo_product );
}
add_action( 'woocommerce_process_product_meta', 'dorzki_save_bogo_field_selection' );שלב שלישי – הוספת המוצר לעגלת הלקוח
השלבים הראשונים אפשרו לנו לתת לבעל החנות להגדיר את המבצע שלנו, וכעת עלינו להוסיף את הפונקציונליות העיקרית, שהיא הוספת המוצר הנבחר לעגלת המשתמש במידה והמוצר שאנו רוצים שהוא יקנה יווסף לעגלת הקניות שלו.
/**
* Check whether to add product promotion.
*
* @param bool $passed Validation passed?
* @param int $product_id Product id
*
* @return bool
*/
function dorzki_maybe_add_bogo_product( bool $passed, int $product_id ): bool {
if ( is_admin() ) {
return $passed;
}
$bogo_product_id = get_post_meta( $product_id, '_wc_bogo_product', true );
if ( empty( $bogo_product_id ) ) {
return $passed;
}
try {
WC()->cart->add_to_cart( $bogo_product_id, 1, 0, [], [
'is_bogo_promotion' => true,
'bogo_linked_product_id' => $product_id
] );
} catch ( Throwable $ex ) {
return false;
}
return $passed;
}
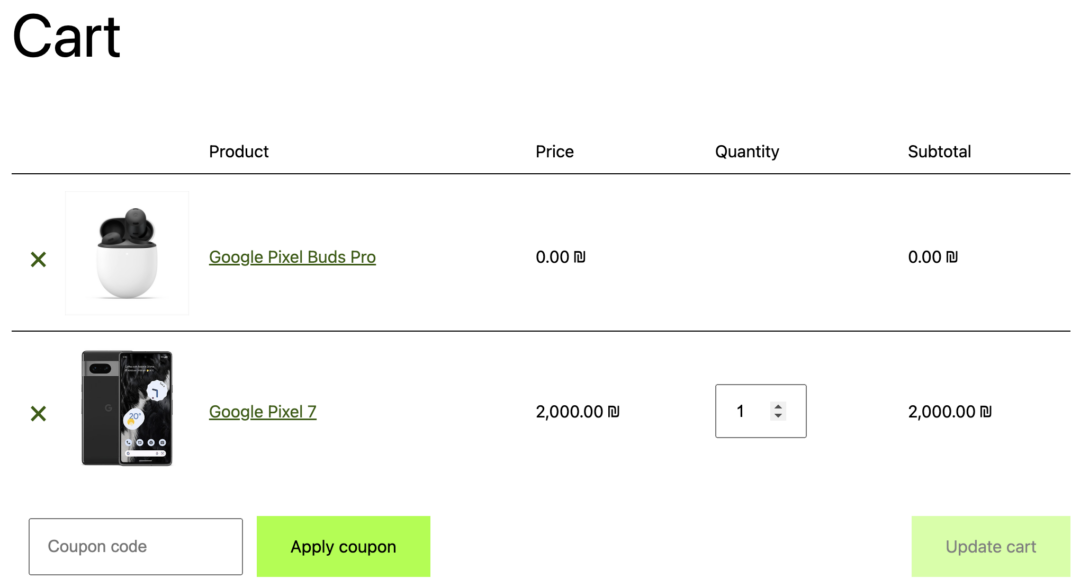
add_filter( 'woocommerce_add_to_cart_validation', 'dorzki_maybe_add_bogo_product', 10, 2 );הקוד הנ״ל אמור לרוץ כאשר מוסיפים מוצר לעגלה, והלוגיקה שלו די פשוטה, אנו בודקים בעצם האם למוצר אשר נוסף הרגע לעגלה מוגדר מוצר חינמי, במידה וכן, אנו מוסיפים את המוצר החינמי לעגלת המשתמש בצורה אוטומטית.
שלב רביעי – שינוי פרטי מוצר חינמי
אז הוספנו ללקוח את המוצר שהוא אמור לקבל לעגלה, אך אנו מן נצטרך לשנות את מחיר המוצר ל-0, הרי איזה מן מבצע זה אם הוא משלם על המוצר שהוא מקבל מתנה 😉.
/**
* Override promotion product price.
*
* @param WC_Cart $wc_cart WooCommerce cart
*
* @return void
*/
function dorzki_override_bogo_product_price( WC_Cart $wc_cart ) {
foreach ( $wc_cart->get_cart_contents() as $cart_item ) {
if ( isset( $cart_item['is_bogo_promotion'] ) && true === $cart_item['is_bogo_promotion'] ) {
/** @var WC_Product $product */
$product = $cart_item['data'];
$product->set_price( 0 );
$product->set_sold_individually( true );
}
}
}
add_action( 'woocommerce_before_calculate_totals', 'dorzki_override_bogo_product_price', 10, 2 );הקוד הנ״ל רץ ברגע שווקומרס מחשבת את המחירים של המוצרים ואת המחיר הסופי של העגלה. אנו רצים על כל המוצרים בעגלה, ועל כאלו שמוגדרים כמוצרי מתנה, אנו משנים את המחיר ל-0. בנוסף, על מנת להגן על מצב שהגולש ינסה לקבל את המוצר יותר מפעם אחת, אנו מגדירים גם שמוצר המתנה נמכר ביחידות, כלומר שאם אפשר לרכוש יותר ממוצר אחד כזה.

שלב חמישי – טיפול בהסרת מוצר מהעגלה
על מנת להגן על עצמנו ממצב שהמשתמש מסיר את המוצר המקורי מהעגלה ובעצם נותר עם מוצר מתנה חינמי, אנו צריכים לטפל במקרה שהמשתמש מסיר את המוצר מהעגלה.
/**
* Maybe remove promotion product from cart.
*
* @param string $cart_item_key Removed product cart item key
* @param WC_Cart $wc_cart WooCommerce cart
*
* @return void
*/
function dorzki_maybe_remove_bogo_product( string $cart_item_key, WC_Cart $wc_cart ) {
if ( is_admin() ) {
return;
}
$parent_product_id = $wc_cart->get_removed_cart_contents()[ $cart_item_key ]['product_id'];
$bogo_product_id = get_post_meta( $parent_product_id, '_wc_bogo_product', true );
if ( ! empty( $bogo_product_id ) ) {
$bogo_product_cart_id = $wc_cart->generate_cart_id( $bogo_product_id, 0, [], [
'is_bogo_promotion' => true,
'bogo_linked_product_id' => $parent_product_id
] );
$bogo_product_cart_item_key = $wc_cart->find_product_in_cart( $bogo_product_cart_id );
if ( ! empty( $bogo_product_cart_item_key ) ) {
$wc_cart->remove_cart_item( $bogo_product_cart_item_key );
}
}
}
add_action( 'woocommerce_cart_item_removed', 'dorzki_maybe_remove_bogo_product', 10, 2 );הקוד הנ״ל מאזין לתהליך הסרת מוצר מעגלה, ובודק האם המוצר שהוסר כולל מוצר מתנה, במידה וכן, אנו דואגים להסיר את המוצר מהעגלה 💪🏽.
בונוס – הצגת מבצע BOGO בעמוד מוצר
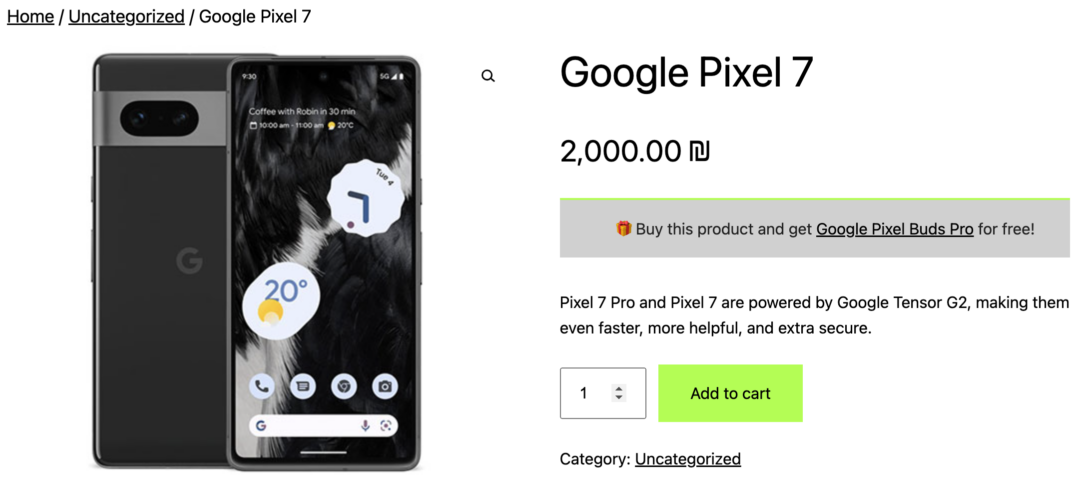
מה הטעם לעשות מבצע כזה בלי להציג אותו בגאווה בעמוד המוצר? במידה ואנו רוצים להציג את המבצע בעמוד המוצר המקורי, נוכל להטמיע את הקוד הבא:
/**
* Maybe display a promotion notice in product page.
*
* @param string $description Product short description
*
* @return string
*/
function dorzki_maybe_display_promotion_notice( string $description ): string {
global $post;
if ( ! is_product() ) {
return $description;
}
$bogo_product_id = get_post_meta( $post->ID, '_wc_bogo_product', true );
if ( empty( $bogo_product_id ) ) {
return $description;
}
$bogo_product = wc_get_product( $bogo_product_id );
$product_link = sprintf(
'<a href="%s" target="_blank">%s</a>',
$bogo_product->get_permalink(),
$bogo_product->get_name()
);
return wc_kses_notice(
'<div class="woocommerce-message woocommerce-message--info">' .
sprintf(
/* translators: $s Product Link */
esc_html__( '🎁 Buy this product and get %s for free!', 'dorzki-woocommerce-bogo' ),
$product_link
) .
'</div>'
) . $description;
}
add_filter( 'woocommerce_short_description','dorzki_maybe_display_promotion_notice' );והתוצאה תראה כך (כמובן שהצבעים והנראות יכולה להשתנות בהתאם לתבנית בה אתם משתמשים):

סיכום להורדת הקוד המלא
הוספת מבצעים בחנות שלנו היא אחת הכלים העיקריים להגדלת המכירות של העסק שלנו, כמובן שזה תלוי בסוג המבצע ומחירים המוצרים, אך מבצע BOGO הוא אחד המבצעים שלקוחות נמשכים אליהם במיוחד.
ספרו לנו בתגובות איזה מבצעים אתם עושים או הייתם רוצים לעשות בחנות שלכם 🤙🏽.
מאמר מעולה, תודה רבה!
תמשיך לכתוב מאמרים מעולים ומקיפים כאלו ❤️
היי דניאל 👋🏽,
תודה רבה, כיף לשמוע 🙂