גרסת WordPress 4.5 שוחררה אתמול ואיתה מספר פיצ׳רים חדשים, ביניהם הפיצ׳ר החדש אשר מאפשר למפתחים לתת לבעלי האתרים לשלוט על הלוגו של האתר שלהם דרך ה-Customizer בפשטות.
הגרסה החדשה העונה לשם Coleman על שם נגן הסקסופון Coleman Hawkins, הביאה עימה מגוון יכולות חדשות למפתחים אשר מקצרות את תהליך פיתוח התבניות והתוספים בצורה משמעותית ונותנות יכולות חדשות.
הפעלת התמיכה בשליטה בלוגו
השלב הראשון שיש לבצע הוא הכרזה על תמיכה של התבנית בשליטה על הלוגו של התבנית, נעשה זאת על-ידי שימוש בפונקציה add_theme_support ונצמיד אותה ל-hook של after_setup_theme.
function dorzki_add_logo_support() {
// Control the theme logo via customizer.
add_theme_support( 'custom-logo', array(
'height' => 200,
'width' => 200,
'flex-height' => true,
) );
}
add_action( 'after_setup_theme', 'dorzki_add_logo_support' );הפונקציה add_theme_support מקבלת כפרמטר שני מספר הגדרות אשר מאפשרות לנו להגדיר את גודל הלוגו אשר יש להעלות, הערכים האפשריים הם:
- height // הגובה (בפיקסלים) של הלוגו
- width // הרוחב (בפיקסלים) של הלוגו
- flex-height // האם לאפשר גמישות בגובה הלוגו על מנת לשמור על Aspect Ratio?
- flex-width // האם לאפשר גמישות ברוחב הלוגו על מנת לשמור על Aspect Ratio?
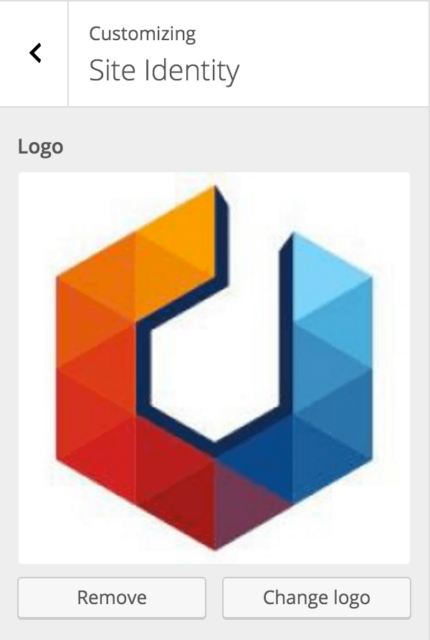
כעת, לאחר שהוספנו את התמיכה, נכנס ל-Appearance > Customizer ותחת Site Identity, תהיה לנו אופציה חדשה בשם Logo.

הצגת לוגו האתר בתבנית
השלב הבא הוא לחבר את הלוגו שנבחר ולהציג אותו בתבנית שלנו, נעשה זאת ע״י שימוש בפונקציות get_custom_logo או the_custom_logo.
if( function_exists( 'has_custom_logo' ) && has_custom_logo() ) {
the_custom_logo();
} else {
// Print some default logo
}בתור התחלה אנחנו שואלים האם הפונקציה has_custom_logo קיימת, זאת על מנת לאפשר תמיכה אחורה של התבנית בגרסאות ישנות יותר של WordPress, לאחר מכן אנחנו שואלים אם יש לוגו, במידה ושני התנאים יחזירו לנו ערך אמת, נדפיס את הלוגו ע״י שימוש בפונקציה the_custom_logo.
אם אחד מהערכים יחזיר ערך שקר, נוכל לדפיס לוגו דיפולטיבי או לא להדפיס כלום, תלוי בכם 😉 .
סיכום
הוספת אפשרות לעריכת לוגו דרך ה-Customizer, הינו מאמץ קטן אך יכול להוסיף ערך מוסף לתבנית שלכם ולתת ללקוחות שלכם שליטה קלה על אפשרויות התבנית.