לאורך השנים, PhpStorm הייתה הבחירה מספר אחת מבחינתי בעבודה עם וורדפרס. במאמר זה אנסה להדגים בצורה המיטבית איך להשתמש בה כדי לעבוד בצורה מקצועית וטובה עם וורדפרס.
למה PhpStorm?
PhpStorm מפותחת ע״י JetBrains, חברה אשר אחראית לעשרות תוכנות ופלטפורמות אשר מקלות על חייהם של מפתחים רבים ברחבי העולם.
לתוכנה זו אינטגרציות עם כלי פיתוח רבים כגון Docker, PHPUnit, PHPCS וכד׳. מלבד זאת היא תומכת במגוון רחב של ספריות מבוססות PHP כגון WordPress, Laravel, Joomla ועוד.
ישנם פיצ׳רים רבים אשר אנו מקבלים כאשר אנו עובדים עם התוכנה, להלן פירוט של חלק מהם:
- הצעות אינטליגנטיות להשלמת הקוד בהתאם לקוד שאנו כותבים ול-Framework איתו עובדים.
- הגדרות סגנון קוד מקיפות אשר מאפשרות לנו לשלוט בכל אספקט בנראות הקוד כדי להגיע למה שאנו רגילים, כולל אכיפה שלהן בצורה אוטומטית.
- התחברות למסדי נתונים לוקליים ומרוחקים על מנת לעזור בכתיבת שאילתות ותחקור של תוצאות.
- התממשקות מלאה עם GitHub כולל אפשרות לניהול PR-ים מתוך התוכנה עצמה.
- תמיכה מלאה ב-Zend Debugger וב-xdebug לצורך ביצוע דיבאגינג מעמיק.
- ועוד…
היכולות של PhpStorm והתמיכה השוטפת של JetBrains בפיתוח PHP (כחלק מ-PHP Foundation), הם מה שגורמים להם להוביל את השוק של עורכי הקוד 💪🏽.
דרישות קדם
לפני שנתחיל בהגדרה והפעלת יכולות התמיכה ב-WordPress עם PhpStorm, עלינו לוודא כי מוגדרים מספר דברים.
מטעמי נוחות ושמירה על ענייניות, המאמר יעסוק בהגדרות בסביבת Mac.
הגדרת PHP
התקנת PHP על המחשב היא חלק בלתי נפרד מפיתוח, למזלנו מחשבי Mac מגיעים אוטומטית עם PHP מותקן, אך במידה ואין לכם מותקן מסיבה כלשהי, אתם יכולים להתקין ע״י שימוש ב-Homebrew (מאמר יגיע בקרוב 🤓).
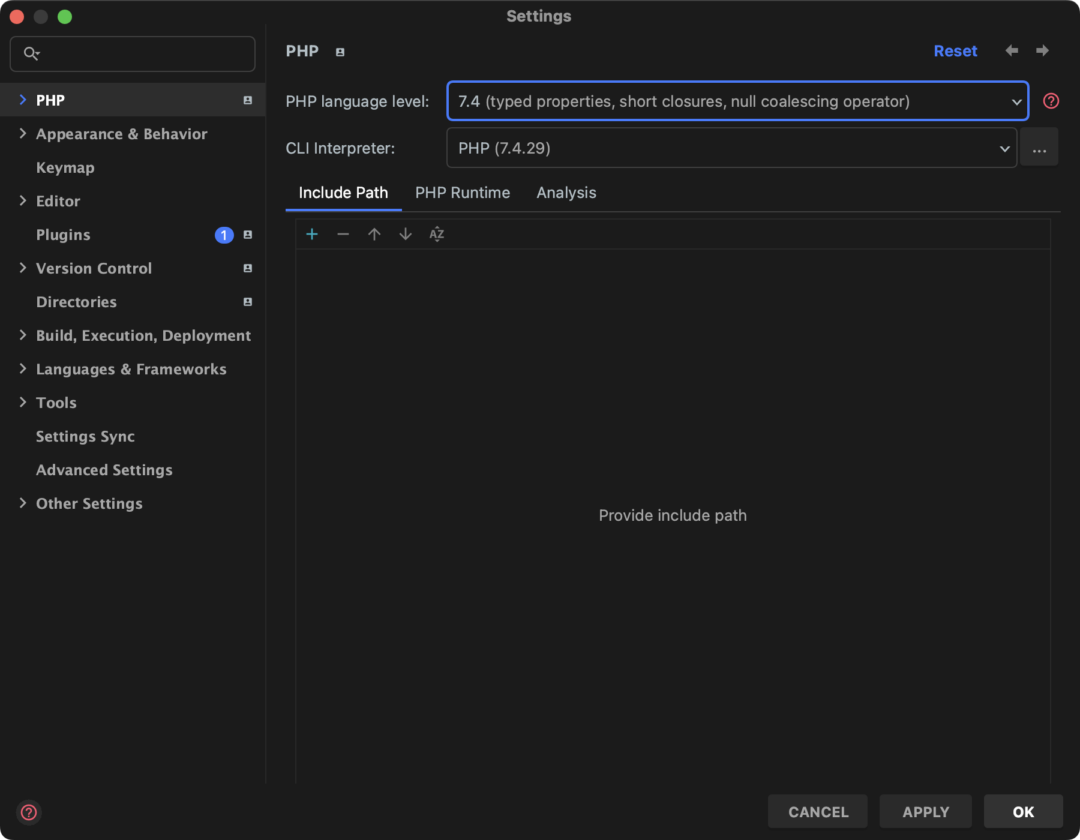
נכנס להגדרות ונבחר ב-PHP, תחת CLI Interpeters נלחץ על ... ובחלון שנפתח נלחץ על הפלוס.
בתפריט שיפתח נראה אופציות אשר זוהו אוטומטית, ונבחר ב-PHP שמותקן לוקלית, לרוב זה יהיה עם הנתיב /usr/local/php/php או /opt/homebrew/bin/php, נבחר את האופציה הרלוונטית ונלחץ על OK.

הורדת עותק של וורדפרס ותוספים
מכיוון ש-WordPress מפותחת בצורה אקטיבית וכדי לנתק את הצורך בעדכוני PhpStorm כאשר יוצאות גרסאות חדשות של WordPress, עלינו להוריד את קוד המקור בגרסה הרצויה (לרוב זה יהיה הגרסה הכי עדכנית) ולפרוס את הקוד לתיקייה במחשב שלנו.
נתחיל בלגשת לעמוד ההורדה הרישמי של וורדפרס ולהוריד את קובץ הארכיון של קוד המקור (.tar.gz או .zip). לאחר שההורדה תסתיים פרסו את קובץ הארכיון לתיקייה כלשהי על המחשב שלכם וזכרו את הנתיב לתיקייה זו.
בנוסף, במידה ואנו רוצים תמיכה גם בתוספי וורדפרס שונים, לדוגמא Contact Form7 או WooCommerce, אני ממליץ להוריד את קבצי הארכיון של התוספים הללו ממאגר התוספים של וורדפרס ולפרוס אותם אל התיקייה wp-content/plugins תחת התיקייה בה פרסתם את קוד המקור שהורדנו.
שימו לב כי מומלץ לפרוס את הקבצים לתיקייה ה-Root של השרת המקומי שלכם על מנת שתוכלו לדבג בצורה טובה וגם על מנת שתוכלו לראות את תוצאות הפיתוח בלייב.
הגדרת אינטגרציה לוורדפרס
אחרי שהכנו את הבסיס, הגענו לחלק העסיסי של הגדרת האינטגרציה בין השניים. נתחיל לפתוח את הפרוייקט שלנו, בין אם זה תוסף או תבנית שאנו מפתחים.
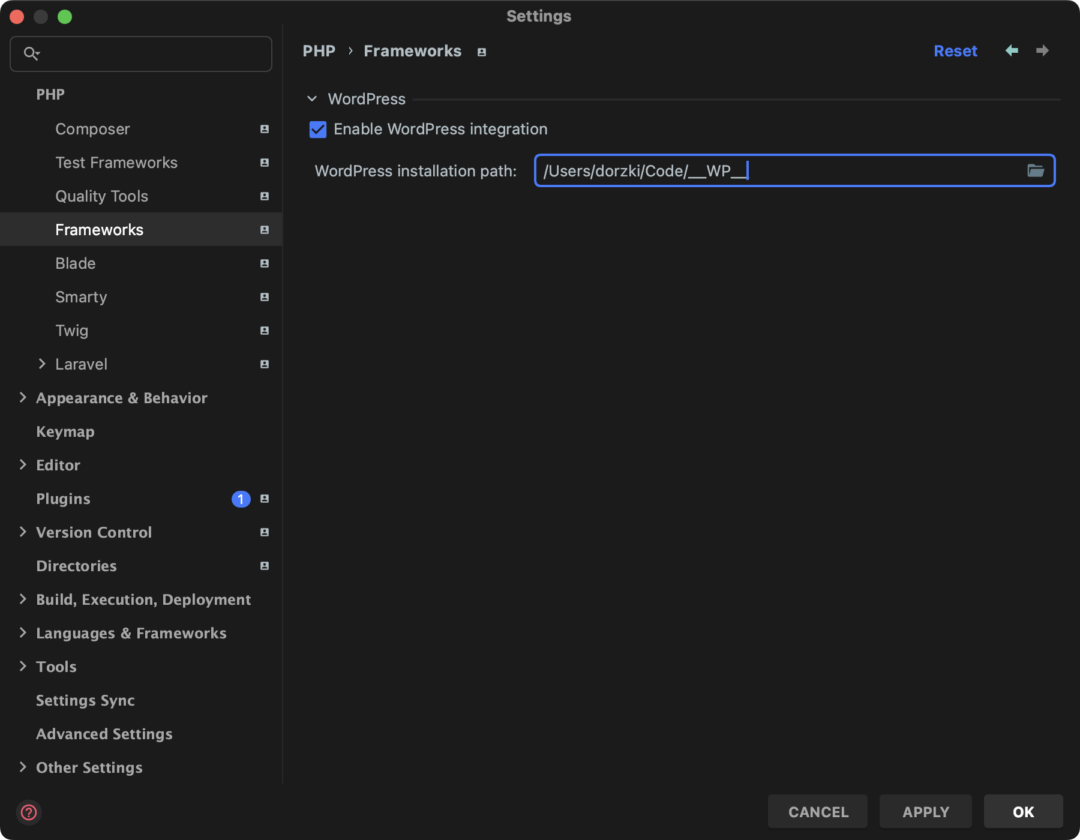
לאחר מכן נכנס להגדרות PhpStorm וננווט ל-PHP -> Frameworks, נבחר ב-WordPress ונלחץ על ..., בחלון שיפתח ננווט לתיקייה אשר מכילה את קוד המקור שהורדנו למחשב שלנו.

לאחר מכן עלינו להגדיר את התיקייה של קוד המקור ב-Include Path של הפרוייקט על מנת ש-PhpStorm ידע לאנדקס את כל המשתנים, פונקציות, מחלקות וההוקים של קוד המקור.
נלחץ על PHP ותחת Include Path נלחץ על הפלוס ונבחר שוב את התיקייה בה נמצא קוד המקור.
הגדרת נראות כתיבת הקוד (סגנון)
בשלב הבא נרצה להגדיר את ה-Code Conventions של וורדפרס על מנת לוודא שהקוד שאנו כותבים תואם לנהלי הכתיבה.
שלב זה לא הכרחי, אבל אני אישית מאוד אוהב את סגנון כתיבת הקוד המוגדרים ב-Code Convensions של וורדפרס.
ננווט ל-Editor -> Code Style -> PHP ובצד ימין נלחת על הקישור Set from... וברשימה שתוצג נבחר את WordPress.
הגדרת אינטגרציה עם PHPCS
במידה ובחרתם להפעיל את הגדרות סגנון הקוד של WordPress, זה ידאג לפרמט לכם את הקוד לפני נהלי הכתיבה של WordPress אך הוא לא יתריע לכם על נהלי כתיבה שהם לא קשורים לסגנון, כגון שימוש ב-Nonce, ביצוע סניטציה לערכי בקשה ועוד.
על מנת לעשות זאת עלינו להגדיר את נהלי הכתיבה של WordPress ואכיפה שלהם עם PHPCS.
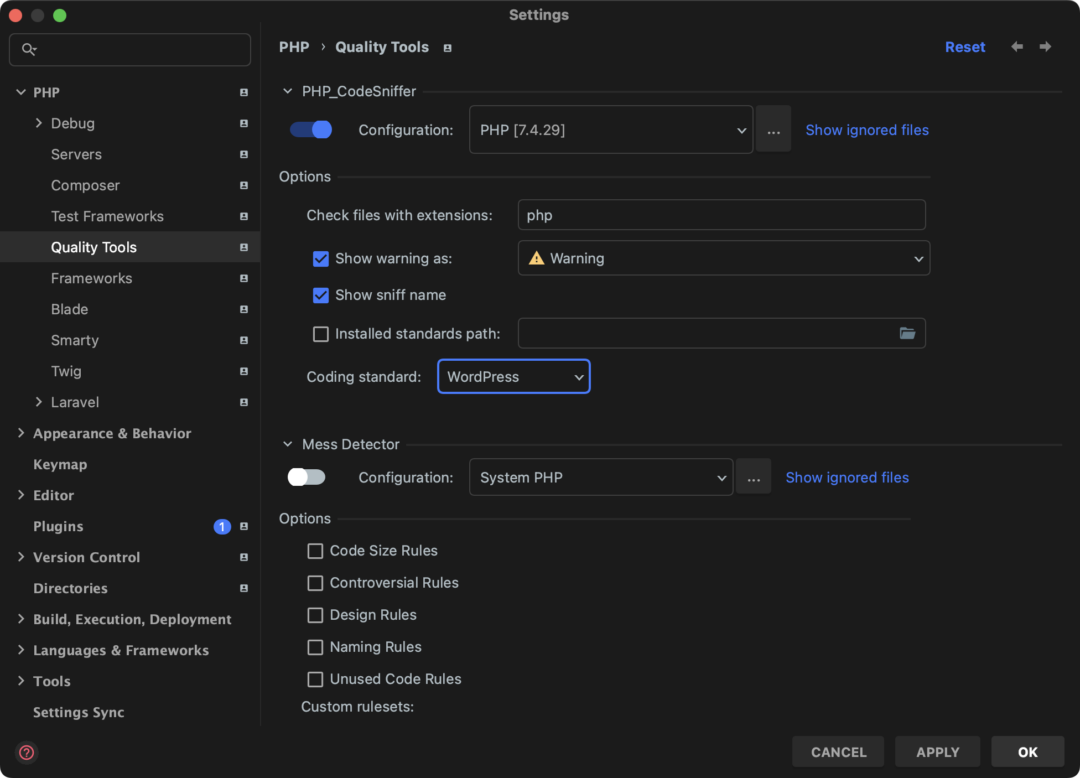
לאחר ההתקנה וההגדרה, נפתח את מסך ההגדרות של PhpStorm וננווט ל-PHP -> Quality Tools ונפתח את PHP_CodeSniffer.
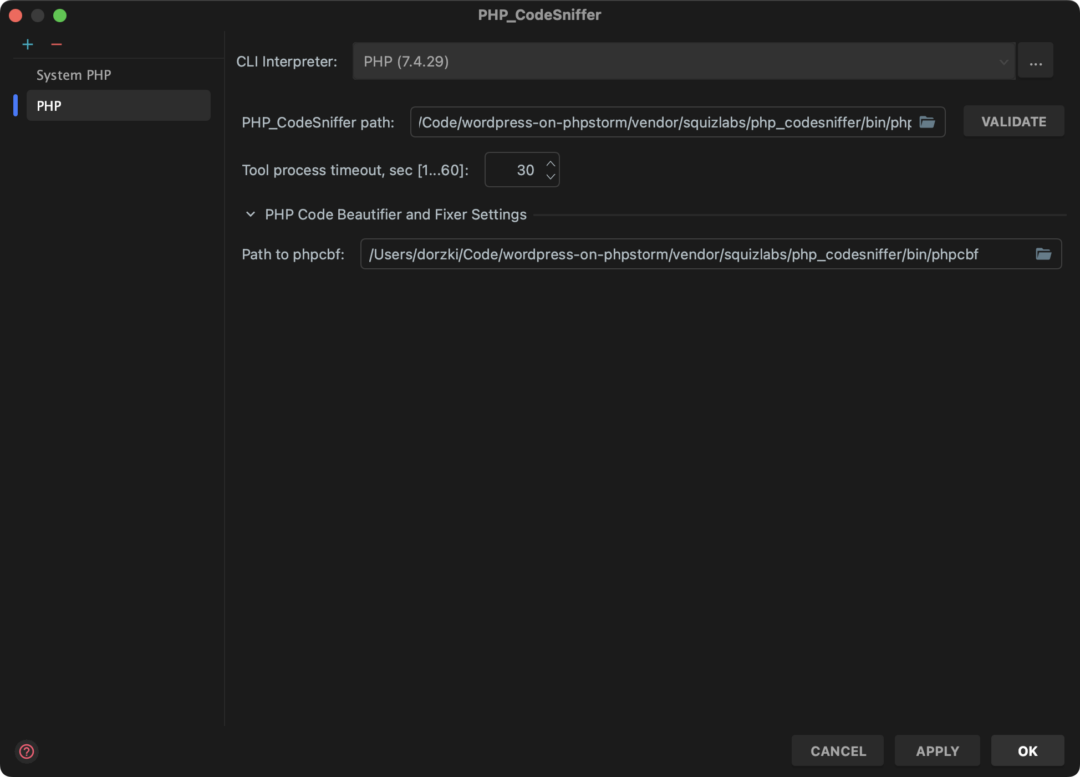
בשדה Configuration נלחץ על ... ובחלון שיפתח נצטרך להגדיר את הנתיב ל-PHPCS, נלחץ על ה-+ ובמידה והתקנו דרך Composer נוכל להגדיר את הנתיב תחת תיקייה vendor ואז את הנתיב הרלוונטי.

לאחר מכן נלחץ על Validate כדי לראות שהכל תקין, ולבסוף על OK.
בשלב הבא אנו נצטרך לבחור את נהלי כתיבת הקוד הרלוונטיים, לכן תחת Coding Standard נבחר את הנהלים הרלוונטיים, אני ממליץ לתבנית את WordPress ולתוסף את WordPress-Extra.
אני ממליץ להגביל את PHPCS לקבצי PHP בלבד, לכן תחת Check files with extensions אני אמחק כל מה שהוא לא php.
בנוסף, לפעמים יש חוקים אשר אותם לא נרצה לאכוף, אני ממליץ לסמן את Show sniff name כדי לדעת את שם החוק אותו נרצה להגדיר כ-Exclude בקובץ phpunit.xml ובמידה ויש לנו.

הגדרת תמיכה ב-WP-CLI
במידה ואתם משתמשים ב-WP-CLI, בטוח תשמחו לדעת של-PhpStorm יש התממשקות מובנת איתו.
במידה ואתם משתמשים ב-Composer, מומלץ להתקין את הכלי ע״י הרצת הפקודה:
composer require wp-cli/wp-cli --devכעת נפתח את מסך ההגדרות וננווט ל-Tools -> Command Line Tool Support ונלחץ על הפלוס.
בחלון שיפתח, נבחר את WP-CLI תחת Choose tool ואת Project תחת Visibility. במידה והכל הותקן כראוי, PhpStorm תזהה אוטומטית את מיקום הספרייה של WP-CLI וכל מה שישאר זה ללחוץ על OK.
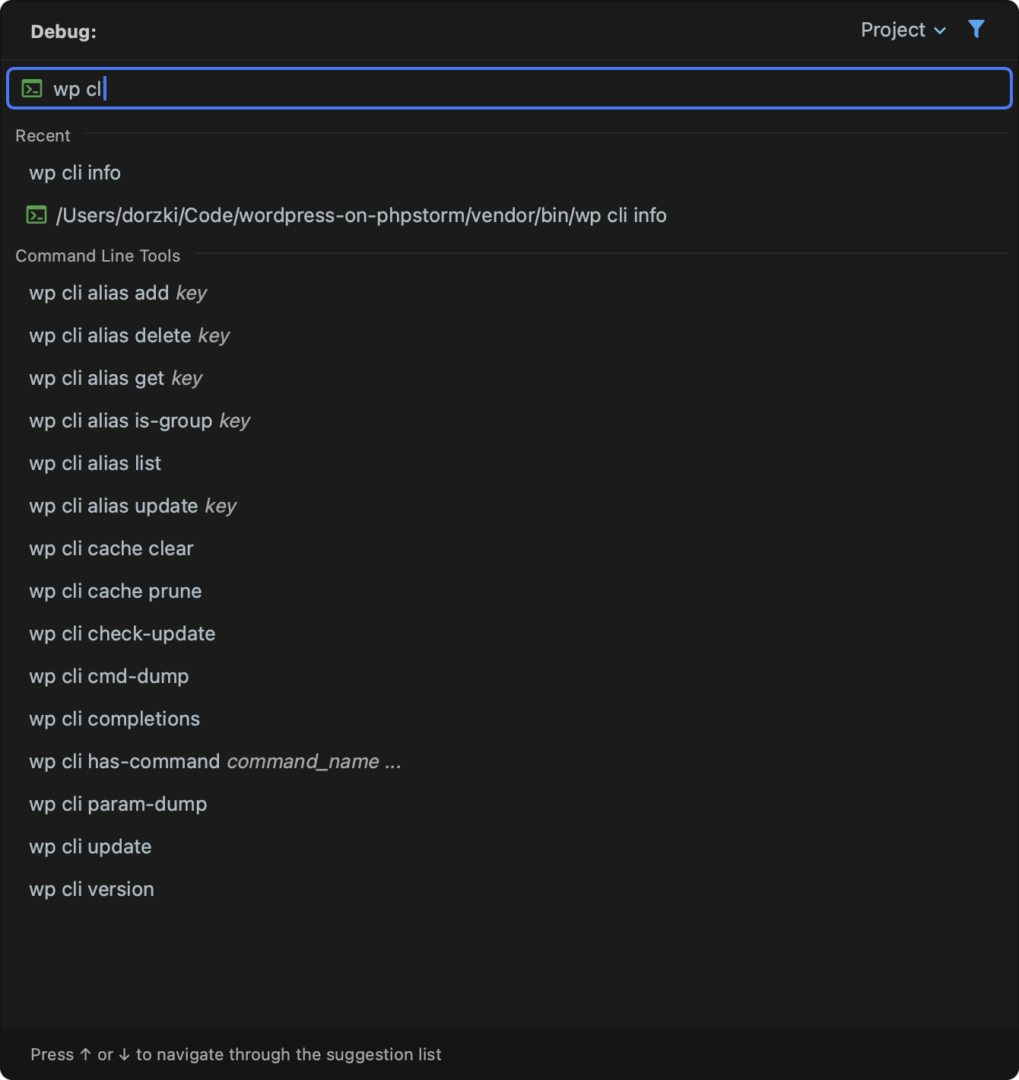
כעת נוכל ללחוץ פעמיים על כפתור control ^ או לבחור ב-Run Command תחת תפריט Tools ולהקליד wp cli ולבחור את הפקודה הרצויה.

סיכום
PhpStorm הוא כלי חזק מאוד, במדריך זה התמקדנו בהגדרת האינטגרציה עם וורדפרס, אך ישנם כל כך הרבה דברים נוספים שאפשר להגדיר 🤩.
במידה ואתם משתמשים ב-WP-Env, ניתן להגדיר את ההתממשקות עם Docker, ולהגדיר את חיבור מסד הנתונים על מנת שנוכל לתחקר אותו בלייב ועוד הרבה הרבה דברים.
תודה. אשמח אם באחד המאמרים יהיה מידע על דיבוק php ובעיקר מציאת משתנים שלא אותחלו פניה למערכים באינדקסים שלא אותחלו וכו. פספוסים שלעיתים חיים בקוד php להרבה שנים..
יודע שאפשר לקבל בלוג שגיאות אבל מעדיף בסביבת העבודה.
היי דרור 👋🏽,
דיבאגינג וחקר ריצת צערכת הוא נושא מאוד מורכב, לא משהו שיהיה נוח להעביר במאמר, זה משהו שצריך לטעמי לעשות כסרטון.
הייתי ממליץ לך לקרוא קצת על xdebug ואיך לעבוד איתו.
תודה רבה, מאוד אינפורמטיבי ועוזר
רץ ליישם אצלי (:
היי יוחאי 👋🏽,
כיף לשמוע! אם יש לך טיפים נוספים, מוזמן לכתוב פה 🙂
מאמר שחיכיתי לו הרבה 💪
היי דור 👋🏽,
כיף לשמוע! מוזמן לשתף את המאמר הזה כדי שעוד אנשים יגיעו אליו 😉