במאמר הקודם למדנו איך להטמיע את Google eCommerce Analytics בווקומרס, במאמר הבא נלמד איך להטמיע את Enhanced eCommerce Analytics על מנת לקבל ניתוחים מדוייקים יותר.
מה זה Enhanced eCommerce?
שימוש ב-Enhanced eCommerce ב-Google Analytics יכול לתת לנו נתונים מדוייקים יותר וניתוח מעמיק יותר של תהליך הגולש באתר עוד לפני הרכישה, בעזרתו ניתן לתעד ממש את התהליך אותו עובר הגולש מרגע הכניסה לחנות ועד לתהליך ה-Checkout.
חלק מהפעולות אותן ניתן לתעד הוא צפייה במוצרים, בקטגורויות, צפייה בעמודי עגלה ותשלום. דבר נוסף שניתן לתעד הוא את שלבי ה-Checkout, במידה ותהליך ה-Checkout שלכם מחולק למספר שלבים.
מה שונה Enhanced eCommerce מ-eCommerce Analytics?
במידה ומעניין אתכם רק שווי המרות באתר, שימוש ב-eCommerce Analytics יספק אתכם. ההטעמה היא יחסית מאוד פשוטה, ופעולת הדיווח מתבצעת אך ורק לאחר סיום הרכישה.
בעת שליחת הנתונים אל Google Analytics ניתן לשלוח לא רק את שווי ההמרה, אלא גם את המוצרים שנרכשו, כמות, מיסים ואף עלות המשלוח.
כאשר מדברים על Enhanced eCommerce ניתן לשלוח נתונים מקיפים מאוד אודות התהליך הגולש.
ניתן לבצע חתך לפי מוצרים ולראות אפילו מהן הקטגוריות הפופולריות. מלבד זאת ניתן כמובן גם לראות את אחוז נטישת העגלה בשלבים השונים.
הפעלת סיפריית Enhanced eCommerce
הצעד הראשון שיש לבצע הוא כמובן להפעיל את התמיכה ב-Enhanced eCommerce על מנת שנוכל לדווח ל-Google Analytics.
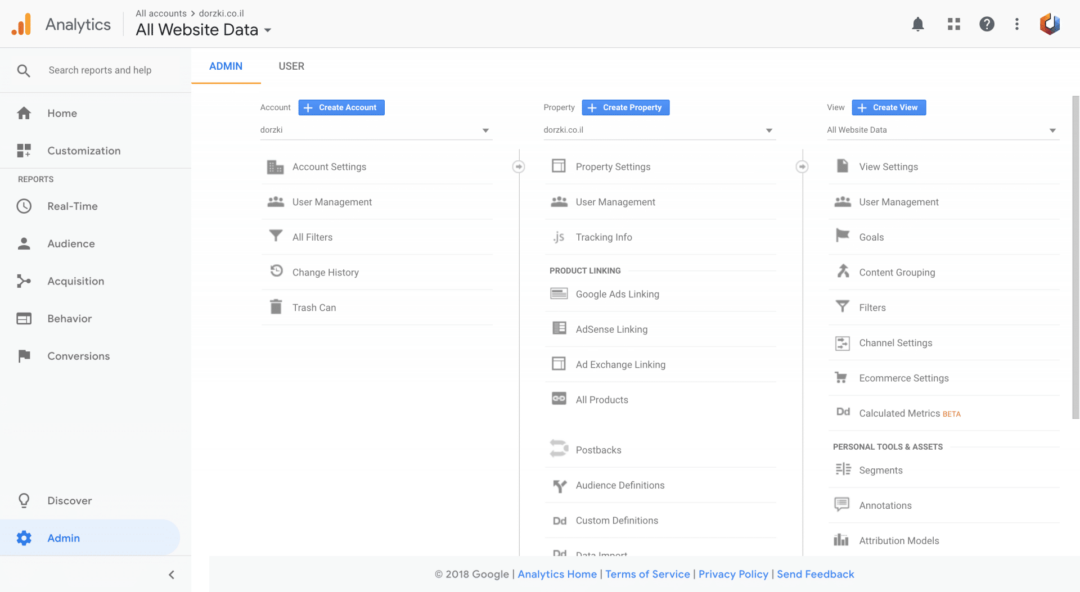
נתחבר לחשבון שלנו ב-Google Analytics ננווט ל-Admin ונבחר את הנכס הרלוונטי (האתר שלנו).

כעת נלחץ על Ecommerce Settings ונפעיל את Enable Ecommerce ולאחר מכן את Enable Enhanced Ecommerce Reporting.
טעינת סיפרייה Enhenced eCommerce
לאחר הפעלת הסיפרייה יש לעדכן את הקוד הטמעה של Google Analytics על מנת לאפשר תמיכה בדיווח Enhanced eCommerce.
נפתח את הקובץ או המסך דרכו מוטמע Google Analytics ונוסיף את הקוד הבא לפני תגית </script>.
ga( 'require', 'ec' );חיבור Enhanced eCommerce ל-WooCommerce
כעת לאחר שביצענו את השלבים המקדימים בהגדרת Enhanced eCommerce, הגיע הזמן להתלכלך מעט בקוד. שימו לב השלב הבא הוא מעט טכני ודורש ידע בסיסי ב-FTP וב-PHP.
דיווח צפייה במוצר בעמוד קטגוריה
כאשר נרצה לעקוב אחר צפיות במוצרים בחנות, נוכל להטמיע את האירוע ״addImpression״ יחד עם נתוני המוצר, נפתח את הקובץ functions.php ונדביק את הקוד הבא:
/**
* Track WooCommerce product views with Enhanced eCommerce.
*/
function dorzki_enhanced_ecommerce_view_products() {
global $product, $woocommerce_loop;
$ec = [
'id' => $product->get_id(),
'name' => $product->get_name(),
'category' => '',
'list' => '',
'position' => $woocommerce_loop['loop'],
'price' => $product->get_price(),
];
// Get product category.
$variation_data = $product->is_type( 'variation' ) ? wc_get_product_variation_attributes( $product->get_id() ) : '';
$categories = get_the_terms( $product->get_id(), 'product_cat' );
if ( is_array( $variation_data ) && ! empty( $variation_data ) ) {
$product_id = version_compare( WC_VERSION, '3.0', '<' ) ? $product->parent->id : $product->get_parent_id();
$parent_product = wc_get_product( $product_id );
$categories = get_the_terms( $parent_product->get_id(), 'product_cat' );
}
if ( ! empty( $categories ) ) {
$ec['category'] = $categories[0]->name;
}
// Get view type.
if ( is_product_category() ) {
$ec['list'] = __( 'עמוד קטגוריה', 'dorzki' );
} else if ( is_shop() ) {
$ec['list'] = __( 'עמוד חנות', 'dorzki' );
} else if ( is_search() ) {
$ec['list'] = __( 'תוצאות חיפוש', 'dorzki' );
}
// Print product data.
echo "<script>";
echo " ga( 'ec:addImpression', "
. json_encode( $ec, JSON_PRETTY_PRINT )
. " );";
echo "</script>";
}
add_action( 'woocommerce_before_shop_loop_item', 'dorzki_enhanced_ecommerce_view_products' );כאשר גולש צופה בעמוד קטגוריה או תוצאות חיפוש, אנו שולחים את פרטי המוצר הבסיסיים, מזהה המוצר, שם המוצר, הקטגוריה של המוצר ומיקום המוצר.
מיקום המוצר מתייחס לסדר המוצר בעמוד הקטגוריה, רלוונטי אם בוצע שינוי בסדר המוצרים.
ישנם עוד נתונים אותם ניתן לשלוח ל-Enhanced eCommerce, כגון מותג (brand), אך במקרה שלנו זה פחות רלוונטי.
דיווח על צפייה במוצר
לאחר שהגולש צפה ברשימת המוצרים בין אם בתוצאות חיפוש או בעמוד קטגוריה, השלב הבא הוא לרוב לחיצה על מוצר.
על מנת לבצע דיווח כאשר הגולש לחץ על מוצר מסויים, כנראה בגלל שהוא התעניין בו, נדווח באמצעות ״addProduct״.
נפתח את הקובץ functions.php ונוסיף את הקוד הבא בסופו:
/**
* Track WooCommerce product clicks with Enhanced eCommerce.
*/
function dorzki_enhanced_ecommerce_click_products() {
global $product, $woocommerce_loop;
$ec = [
'id' => $product->get_id(),
'name' => $product->get_name(),
'category' => '',
'list' => '',
'position' => $woocommerce_loop['loop'],
'price' => $product->get_price(),
];
// Get product category.
$variation_data = $product->is_type( 'variation' ) ? wc_get_product_variation_attributes( $product->get_id() ) : '';
$categories = get_the_terms( $product->get_id(), 'product_cat' );
if ( is_array( $variation_data ) && ! empty( $variation_data ) ) {
$product_id = version_compare( WC_VERSION, '3.0', '<' ) ? $product->parent->id : $product->get_parent_id();
$parent_product = wc_get_product( $product_id );
$categories = get_the_terms( $parent_product->get_id(), 'product_cat' );
}
if ( ! empty( $categories ) ) {
$ec['category'] = $categories[0]->name;
}
// Get view type.
if ( is_product_category() ) {
$ec['list'] = __( 'עמוד קטגוריה', 'dorzki' );
} else if ( is_shop() ) {
$ec['list'] = __( 'עמוד חנות', 'dorzki' );
} else if ( is_search() ) {
$ec['list'] = __( 'תוצאות חיפוש', 'dorzki' );
}
// Print product data.
echo "<script>";
echo " jQuery( '.product a:not(.add_to_cart_button)' ).on( 'click', function() { "
. " ga( 'ec:addProduct', "
. json_encode( $ec, JSON_PRETTY_PRINT )
. " );"
. " ga( 'ec:setAction', 'click', { list: '{$ec['list']}' } );"
. " } );";
echo "</script>";
}
add_action( 'woocommerce_before_shop_loop_item', 'dorzki_enhanced_ecommerce_click_products' );הקוד פה הוא די זהה לקוד הקודם, אלא רק שהפעם אנו שולחים אירוע בעת לחיצה על קישור שהוא לא הוספת לסל.
מה ששונה בקוד כאן הוא שאנחנו הפעם מדווחים על פעולה באמצעות שליחת ״setAction״.
בפעולה הזאתי אנו מדווחים לחיצה על קישור של המוצר, ומשייכים את העמוד ממנו נלחץ כדי שנוכל לדעת בדו״ח של Enhanced eCommerce איך הגיעו למוצר.
דיווח צפייה בעמוד מוצר
על מנת לעקוב אחרי צפיות בעמודי המוצר השונים, נשתמש ב-״addProduct״ עם שינוי קטן.
נפתח את הקובץ functions.php ונוסיף את הקוד הבא בסופו:
/**
* Track WooCommerce product page view with Enhanced eCommerce.
*/
function dorzki_enhanced_ecommerce_view_product_page() {
global $product;
$ec = [
'id' => $product->get_id(),
'name' => $product->get_name(),
'category' => '',
'price' => $product->get_price(),
];
// Get product category.
$variation_data = $product->is_type( 'variation' ) ? wc_get_product_variation_attributes( $product->get_id() ) : '';
$categories = get_the_terms( $product->get_id(), 'product_cat' );
if ( is_array( $variation_data ) && ! empty( $variation_data ) ) {
$product_id = version_compare( WC_VERSION, '3.0', '<' ) ? $product->parent->id : $product->get_parent_id();
$parent_product = wc_get_product( $product_id );
$categories = get_the_terms( $parent_product->get_id(), 'product_cat' );
}
if ( ! empty( $categories ) ) {
$ec['category'] = $categories[0]->name;
}
// Print product data.
echo "<script>";
echo " ga( 'ec:addProduct', "
. json_encode( $ec, JSON_PRETTY_PRINT )
. " );"
. " ga( 'ec:setAction', 'detail' );";
echo "</script>";
}
add_action( 'woocommerce_before_single_product_summary', 'dorzki_enhanced_ecommerce_view_product_page' );דיווח צפיות בעמוד מוצר יוכל להציג לנו ב-Enhanced eCommerce מהם המוצרים הנצפים ביותר.
דיווח הוספת מוצר לסל
כאשר הגולש לוחץ על כפתור הוספה לסל, אנו נרצה לעקוב אחר פעולה זאת, נעשה זאת ע״י שימוש בקוד הבא:
/**
* Track WooCommerce add to cart product with Enhanced eCommerce.
*/
function dorzki_enhanced_ecommerce_add_to_cart() {
global $product;
$category = "";
$list = "";
// Get product category.
$variation_data = $product->is_type( 'variation' ) ? wc_get_product_variation_attributes( $product->get_id() ) : '';
$categories = get_the_terms( $product->get_id(), 'product_cat' );
if ( is_array( $variation_data ) && ! empty( $variation_data ) ) {
$product_id = version_compare( WC_VERSION, '3.0', '<' ) ? $product->parent->id : $product->get_parent_id();
$parent_product = wc_get_product( $product_id );
$categories = get_the_terms( $parent_product->get_id(), 'product_cat' );
}
if ( ! empty( $categories ) ) {
$category = $categories[0]->name;
}
// Get view type.
if ( is_product_category() ) {
$list = __( 'עמוד קטגוריה', 'dorzki' );
} else if ( is_shop() ) {
$list = __( 'עמוד חנות', 'dorzki' );
} else if ( is_search() ) {
$list = __( 'תוצאות חיפוש', 'dorzki' );
}
// Print product data.
echo "<script>";
echo " jQuery( '.product [class*=\"add_to_cart_button\"]' ).on( 'click', function() { "
. " ga( 'ec:addProduct', {"
. " id: " . esc_js( $product->get_id() ) . ","
. " name: '" . esc_js( $product->get_name() ) . "',"
. " category: '" . esc_js( $category ) . "',"
. " list: '" . esc_js( $list ) . "',"
. " price: '" . esc_js( $product->get_price() ) . "',"
. " quantity: jQuery( 'input.qty' ).length ? jQuery( 'input.qty' ).val() : 1"
. " } );"
. " ga( 'ec:setAction', 'add' );"
. " } );";
echo "</script>";
}
add_action( 'woocommerce_before_shop_loop_item', 'dorzki_enhanced_ecommerce_add_to_cart' );
add_action( 'woocommerce_before_single_product_summary', 'dorzki_enhanced_ecommerce_add_to_cart' );דיווח הסרת מוצר מהסל
כאשר הגולש מסיר מוצר מהעגלה, נרצה לדווח גם את זה, נעשה זאת ע״י שימוש בקוד הבא:
/**
* Track WooCommerce remove from cart product with Enhanced eCommerce.
*/
function dorzki_enhanced_ecommerce_remove_from_cart() {
// Print product data.
echo "<script>";
echo " jQuery( '.product-remove .remove' ).on( 'click', function() { "
. " ga( 'ec:addProduct', {"
. " id: jQuery(this).attr( 'data-product_id' ),"
. " quantity: jQuery(this).parents( 'tbody' ).find( '.product-quantity .qty' ).val()"
. " } );"
. " ga( 'ec:setAction', 'remove' );"
. " } );";
echo "</script>";
}
add_action( 'woocommerce_after_cart_table', 'dorzki_enhanced_ecommerce_remove_from_cart' );דיווח צפייה בעמוד Checkout
כאשר הגולש מגיע לעמוד תשלום, בו הוא ממלא את הפרטים ובוחר משלוח, נרצה לדווח על התחלה של תהליך Checkout.
/**
* Track WooCommerce checkout process with Enhanced eCommerce.
*/
function dorzki_enhanced_ecommerce_checkout() {
$cart = WC()->cart->get_cart();
echo "<script>";
foreach ( $cart as $item ) {
$category = '';
// Get product category.
$variation_data = $item['data']->is_type( 'variation' ) ? wc_get_product_variation_attributes( $item['data']->get_id() ) : '';
$categories = get_the_terms( $item['data']->get_id(), 'product_cat' );
if ( is_array( $variation_data ) && ! empty( $variation_data ) ) {
$product_id = version_compare( WC_VERSION, '3.0', '<' ) ? $item['data']->parent->id : $item['data']->get_parent_id();
$parent_product = wc_get_product( $product_id );
$categories = get_the_terms( $parent_product->get_id(), 'product_cat' );
}
if ( ! empty( $categories ) ) {
$category = $categories[0]->name;
}
echo " ga( 'ec:addProduct', {"
. " id: " . esc_js( $item['data']->get_id() ) . ","
. " name: '" . esc_js( $item['data']->get_name() ) . "',"
. " category: '" . esc_js( $category ) . "',"
. " price: '" . esc_js( $item['data']->get_price() ) . "',"
. " quantity: {$item['quantity']}"
. " } );";
}
echo " ga( 'ec:setAction','checkout' );";
echo "</script>";
}
add_action( 'woocommerce_after_checkout_form', 'dorzki_enhanced_ecommerce_checkout' );בדוגמא הנ״ל יש לנו רק שלב אחד של תהליך ה-Checkout.
במידה וחילקתם את תהליך ה-Checkout למספר שלבים ניתן להעביר בכל שלב את את מספר השלב באופן הבא:
ga( 'ec:setAction','checkout', { 'step': 1 } );כאשר נעבור לשלב הבא נוכל לדווח באופן הבא (כמובן שיש להחליף את המספר במספר השלב):
ga( 'ec:setAction', 'checkout_option', { 'step': 2 } );דיווח סיום תהליך רכישה
כאשר הגולש מסיים רכישה נרצה לדווח זאת על מנת לסיים את תהליך הדיווח והמעקב.
/**
* Track WooCommerce checkout done with Enhanced eCommerce.
*/
function dorzki_enhanced_ecommerce_thankyou( $order_id ) {
// Exit if already submitted the data to google.
if ( get_post_meta( $order_id, '_ga_eec_tracked', true ) ) {
return false;
}
// Get current order by id.
$order = wc_get_order( $order_id );
// If order has failed for some reason, don't send the data.
if ( $order->has_status( 'failed' ) ) {
return;
}
echo "<script>";
foreach ( $order->get_items() as $item ) {
$_product = $item->get_product();
$category = '';
// Get product category.
$variation_data = $_product->is_type( 'variation' ) ? wc_get_product_variation_attributes( $_product->get_id() ) : '';
$categories = get_the_terms( $_product->get_id(), 'product_cat' );
if ( is_array( $variation_data ) && ! empty( $variation_data ) ) {
$product_id = version_compare( WC_VERSION, '3.0', '<' ) ? $_product->parent->id : $_product->get_parent_id();
$parent_product = wc_get_product( $product_id );
$categories = get_the_terms( $parent_product->get_id(), 'product_cat' );
}
if ( ! empty( $categories ) ) {
$category = $categories[0]->name;
}
echo " ga( 'ec:addProduct', {"
. " id: " . esc_js( $_product->get_id() ) . ","
. " name: '" . esc_js( $item['name'] ) . "',"
. " category: '" . esc_js( $category ) . "',"
. " price: '" . esc_js( $order->get_item_total( $item ) ) . "',"
. " quantity: {$item['qty']}"
. " } );";
}
echo " ga('ec:setAction', 'purchase', {"
. " id: '{$order_id}',"
. "'affiliation': '" . esc_js( get_bloginfo( 'name' ) ) . "',"
. "'revenue': '" . esc_js( $order->get_total() ) . "',"
. "'tax': '" . esc_js( $order->get_total_tax() ) . "',"
. "'shipping': '" . esc_js( $order->get_shipping_total() ) . "',"
. "});";
echo "</script>";
// Mark that the data was sent.
update_post_meta( $order_id, '_ga_eec_tracked', true );
}
add_action( 'woocommerce_thankyou', 'dorzki_enhanced_ecommerce_thankyou' );בשלב זה אנחנו מדווחים שוב את המוצרים אשר נמצאים בעגלה ואת פרטי הרכישה אשר כוללים מגוון פרטים. הפרטים הללו אלו פרטים אשר יופיעו לנו בדו״חות השונים ויאפשרו לנו לנתח את הרכישות באתר בצורה הרבה יותר מעמיקה.
סיכום
Enhanced eCommerce הינה סיפרייה מעולה לבעלי חנויות אשר משתמשים ב-Google Analytics.
הספרייה תאפשר לכם להבין מה הולך בחנות שלכם ואיך הגולשים שלכם מתנהלים באתר.
ע״י שימוש בנתונים אלו ניתן לבצע פילוחים רבים והלהסיק מסקנות שיעזרו לכם להוריד את אחוז נטישת העגלה ומהם המוצרים הפופולריים.
הקוד שהובא במאמר זה היה יכול להיות הרבה יותר קצר ויעיל ע״י הסרת קוד כפול והכנסתו לפונקציה. אך מכיוון שזהו שלב לימודי ושאני רוצה לוודא שאין תלותיות, הקוד פה הוא משוכפל.
היי דור. תודה על המדריך וההסבר המפורט
שאלה קלה – המטרה היא להוסיף את כל הקודים שפרסמת פה לתוך התבנית
או רק את אלו שאנחנו רוצים לעקוב אחריהם?
(בגדול, רוצים לעקוב אחרי הכל, לא?)
תודה
היי יוסף,
שמח לשמוע שאתה נהנה מהתכנים 🙂
לגבי השאלה שלך, בכללי עדיף לעטוף את זה כתוסף, אבל בתבנית זה גם בסדר.
לגבי על מה לעקוב, הכל תלוי לאיזה רמה הם רוצים לנתח את האתר והתנהגות הגולשים.
יש כאלו שמבחינתם הוספה לסל זה מיותר, זה סתם מידע שמפריע להם, הם מעדיפים לעקוב אחרי רכישות בלבד.