לא משנה אם אתם מפתחי פרונט או בקאנד, אם אתם כותבים ב-JavaScript, אתם מודעים לחוזקות שלה, אך בטוח שאתם מכירים גם את המוזרות של השפה, כל מיני מקרי קצה או בורות שאפשר ליפול אליהם בקלות.
מה זה ESLint
ESLint היא ספריית Static Code Analysis, כלומר, ספרייה אשר סורקת את הקוד שכתבנו ובמהירות מוצאת לנו בעיות ידועות כמו שגיאות תחביר ובאגים פוטנציאלים.
הספרייה מאפשרת לנו גם להחיל סט של חוקים אשר אנו יכולים לכפות על המפתחים על מנת לשמור על נהלי כתיבת הקוד של החברה (Code Conventions).
אחד היתרונות הרבים שלה זה שהיא יכולה אף לתקן בצורה אוטומטית חלק מהתקלות, במיוחד אם אלו הפרות של נהלי כתיבת הקוד שהוגדרו. בנוסף לתיקון הקוד בצורה אוטומטית, למרבית עורכי הקוד היום יש כבר אינטגרציה מובנת איתה, כך שחווית הפיתוח שלנו כבר נהיית קלה יותר.
התקנת ESLint
את הספרייה אפשר להתקין בקלות בתור תלות (Dependency) של הפרוייקט שלנו ע״י שימוש ב-npm או yarn.
שימו לב כי יש צורך בגרסת NodeJS 12.22.0 ומעלה על מנת להשתמש ב-ESLint.
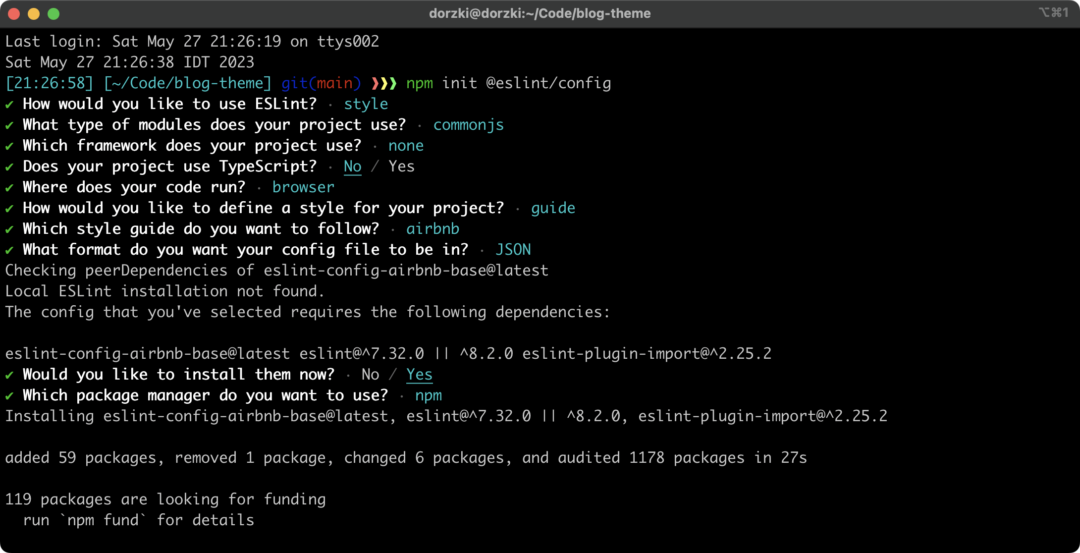
על מנת להוסיף את הספרייה לפרוייקט שלנו, יש לפתוח את ה-Terminal ולהקליד את הפקודה הבאה:
npm init @eslint/configלאחר הרצת הפקודה יש לעקוב אחרי תהליך ההגדרה הראשוני ולבחור בהגדרות אשר יתאימו לצורך שלכם.

הרצת ESLint
לאחר שסיימנו את תהליך ההתקנה וההגדרה הראשונית נרצה לבצע הרצה של הספרייה. כדי להריץ את הספרייה עלינו להריץ את הפקודה הבאה:
npx eslint index.jsבמידה והקוד בתוך הקובץ index.js אינו תקין או עובר על נהלי כתיבת הקוד שהגדרנו, אנו נראה פלט של רשימה הבעיות בקוד.
מומלץ להגדיר את הספרייה כ-NPM Script על מנת שיהיה לנו קל להריץ אותה, או כאשר נרצה להצמיד אותה ל-Git Hook לדוגמא, נוכל לפתוח את קובץ package.json ולהוסיף את השורה הבאה תחת אובייקט scripts:
"lint:js": "eslint ."כעת כאשר נרצה להריץ את הספרייה, נריץ את הפקודה:
npm run lint:jsהגדרת ESLint
אחד הדברים העיקריים שהספרייה מאפשרת לנו לעשות היא להגדיר סט חוקים קיים או ליצור אחד משלנו על מנת להתאים את נהלי הקוד למה שאנחנו רוצים. אנו נראה שלאחר התקנה הספרייה נוסף לנו קובץ בשם .eslintrc.json, כאשר נפתח אותו נראה את ההגדרות הראשוניות שתהליך ההתקנה יצר לנו.
{
"env": {
"browser": true,
"commonjs": true,
"es2021": true
},
"extends": "airbnb-base",
"overrides": [
],
"parserOptions": {
"ecmaVersion": "latest"
},
"rules": {
}
}שימו לב שתוכן הקובץ וסיומת הקובץ עלולים להשתנות בהתאם למה שבחרתם בתהליך ההתקנה.
לב ליבו של הקובץ הוא אובייקט rules בו ניתן להגדיר רשימה של חוקים מוגדרים מראש, אותם נרצה לאכוף.
לרוב חוק יהיה מוגדר משם החוק כמפתח (Key) והגדרות החוק כערך (Value), כאשר הערך יהיה לרוב מערך אשר הערך הראשון יהיה רמת חומרת השגיאה (off, warn או error) והערך השני יהיה הגדרות נוספות.
<rule-name>: [<rule-severity>, <rule-config>]לדוגמא, אם אנו רוצים לאכוף כתיבת משתנים, מחלקות ופונקציות בפורמט Camel-Case, נוכל להוסיף לאובייקט rules אובייקט חדש באופן הבא:
"rules": {
"camelcase": ["error", {"properties": "always"}]
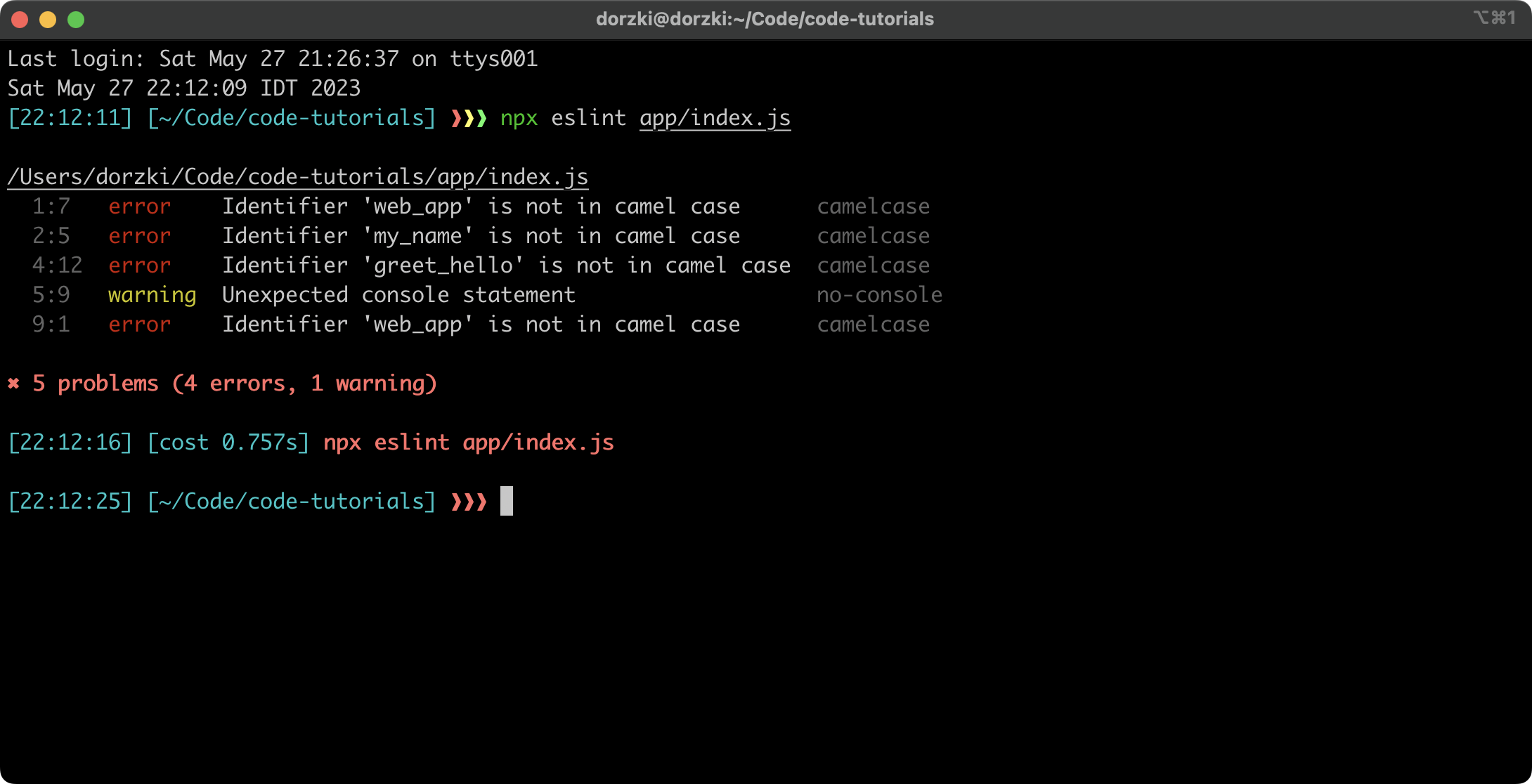
}בהנחה ויש לנו קובץ אשר כולל את הקוד הבא, אם נריץ את הפקודה עליו, נראה את הפלט הבתמונה.
class web_app {
my_name = 'dorzki';
static greet_hello() {
console.log(`Hello ${this.my_name}`);
}
}
web_app.greet_hello();
תיקון אוטומטי עם ESLint
פרט לאכיפה של נהלי כתיבת קוד ומציאת שגיאות, ניתן להשתמש בספרייה על מנת לתקן את אותם ממצאים. אומנם לא תמיד הספרייה תוכל לתקן את כל השגיאות, אך לרוב היא תצליח לטפל ברובן, במיוחד אם מדובר על הפרה של נהלי כתיבת הקוד.
על מנת לתקן את הקוד יש להריץ את הפקודה בתוספת הדגל --fix באופן הבא:
npm eslint --fix index.jsלאחר הרצת הפקודה נוכל לחזור אל הקובץ ולראות מה תוקן, כמובן שבמידה ואם לאחר התיקון יש עדיין שגיאות, אנו נראה את הפלט הרלוונטי.
יכולות נוספות
פקודה ההרצה כוללת מספר דגלים אשר מפעילים יכולות מיוחדות או מאפשר למקד את הריצה של הפקודה על סוגי קבצים מסויימים.
הגדרת סוג קובץ
במידה ונרצה להגדיר את סוג הקובץ עליו נרצה לרוץ, נוכל להשתמש בהעברת סיומת הקובץ באופן הבא:
npx eslint . --ext .tsבדוגמא זו, הגדרנו ל-ESLint לרוץ על קבצים עם סיומת .ts שהם קבצי TypeScript.
הגבלת כמות שגיאות
במידה ואנו רוצים להגביל את כמות השגיאות אשר מוצגות כתוצאה מהרצת הפקודה, נוכל לבצע באופן הבא:
npx eslint --max-warnings 10 index.jsבדוגמא זו, הגדרנו שיוצגו לנו רק 10 השגיאות הראשונות.
ייצוא פלט לקובץ
כאשר נרצה לייצא את רשימה השגיאות לקובץ ולא לזרוק על המסך, נוכל לבצע באופן הבא:
npx eslint --output-file errors.txt app/index.js סיכום
ESLint היא ספרייה מדהימה וחובה כאשר כותבים ב-JavaScript או ב-TypeScript. הספרייה כוללת מגוון רחב של אפשרויות ויכולות אשר נותנות לנו כוח אדיר בהגדרות של כמעט כל דבר.
מעולה! בשילוב עם המאמר על ה-husky ו-phpcs זה נראה כמו פתרון מצויין להגדרת סטנדרטיזציה
לגמרי! לאט לאט אפשר להקים לנו סביבה פיתוח ובסיס לפרוייקטים 💪