כל בעל חנות רוצה למקסם את הרווחים שלו ולגרום לחנות האינטרנטית שלו להכניס כמה שיותר במינימום מאמץ. ישנם המון שיטות להגדלת המכירות באתר, זה יכול להיות הכל ממבצעים ועד לבניית Funnel שיגרום למשתמש להגיע לתשלום כמה שיותר מהר.
אחת השיטות שאני ראיתי במו עיני שעזרו להגדיל מכירות של חנויות של לקוחות שלי מהתקופה שהייתי עצמאי, זה הקטנת שיעור ״נטישת עגלה״ באתר – לא תאמינו איך אפשר לעשות את זה יחסית בקלות ולמקסם רווחים ככה.
מה זה נטישת עגלה
נטישת עגלה (או Cart Abandonment), היא תופעה בה משתמש מגיע לאתר, מוסיף מוצרים לעגלה, מגיע לעמוד העגלה או התשלום, ופשוט יוצא מהאתר מבלי להשלים את הרכישה 🛒.
ביצוע מחקר מעמיק על נטישת העגלה בחנות איקומרס היא דבר לא פשוט, וישנן המון פעולות פשוטות שאפשר לבצע בחנות על מנת להקטין את שיעור הנטישה ובעצם להגדיל את המכירות האתר.
הטיפים הבאים שאציג בפניכם הם אוסף של טיפים שיצא לי להטמיע בחלק מהחנויות של לקוחות שלי ושזה גרם להם להגדלת מכירות והקטנת שיעור הנטישה.
טיפ 1 – עמוד תשלום ללא הפרעות
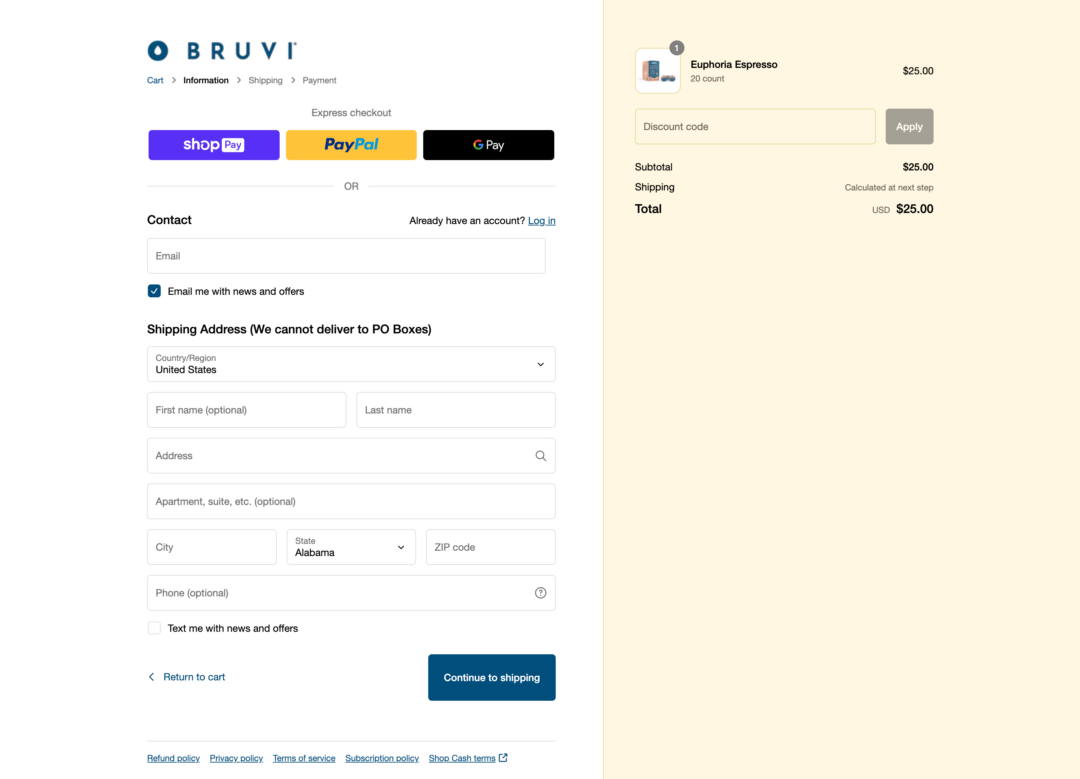
אחת הטעויות שיוצא לי לראות המון באתרי מסחר זה שעמוד התשלום עמוס מאוד, בין אם ״הצעות של הרגע האחרון״, או האדר והפוטר של האתר שכוללים המון קישורים.
ברגע שמשתמש הגיע לעמוד תשלום, אנו צריכים לתת לו את החוויה הטובה ביותר ולא להקפיץ לו מבצעים, או להציג לו ״רעש״ בעמוד התשלום. המטרה שלנו היא להביא את הלקוח לסיים את ההזמנה שלו במינימום זמן ובמקסימום רווח, אך לא תמיד נכון לתת לו הצעות לצאת מעמוד התשלום ע״י הצגה של מבצעים או קישור חזרה לחנות וכד׳.
במידה ואתם מעוניינים להציג למשתמש הטבות של הרגע האחרון או להציג לו את רשימת המוצרים שהוא צפה בהם לאחרונה, עשו זאת בעמוד העגלה ולא בעמוד התשלום (Checkout).
Shopify שהיא מבין פלטפורמות חנויות סחר הגדולה ביותר בעולם עושה את זה נכון, אם תסתכלו על עמוד התשלום של Shopify אתם תראו מינימום קישורים, כי הם מבינים שלקוח שהגיע כבר לעמוד התשלום זה משהו שאסור לפספס.

ניתן לבצע זאת בפשטות בחנות איקומרס מסוג ווקומרס ע״י עריכה של תבנית עמוד ה-Checkout והסרה של ה-Header וה-Footer.
טיפ 2 – משלוח חינם
אין דבר יותר מבאס למלא עגלה, להגיע לעמוד התשלום ואחרי הזנת הכתובת לקבל הפתעה של מחיר המשלוח, במיוחד כאשר מדובר על משלוח של דברים פיזיים, משקל וגודל המשלוח משפיעים על עלות השילוח.
זה נשמע בנאלי ולא מציאותי, אבל יש המון אנשים שמגיעים לעמוד התשלום ורואים את עלות המשלוח ופשוט נוטשים העגלה כי הם לא רוצים לשלם על המשלוח מחיר מופרז או בכלל.
ההמלצה שלי היא לנסות לגלם בעלות המוצר את עלות השילוח, כלומר להעמיס על מחיר המוצר את מחיר השילוח, אבל כמובן שלא מחיר מלא, אלא איזשהו סכום סימלי (בין שקל ל-3 שקלים).
לחילופין, במידה ואתם לא רוצים לספוג את עלות המשלוח או לגלם אותה במחיר המוצר, הציגו את עלויות המשלוח באופן גלוי ולא רק בעמוד התשלום. דוגמא נוספת שאפשר לעשות זה להגדיר משלוח חינם מעל סכום מסויים (יש תמיכה מובנת בווקומרס).
טיפ 3 – הצגת מחירים סופיים
בדומה לטיפ הקודם, להגיע לעמוד התשלום ולראות שמתווספים מיסים כמו מכס או מע״מ זה משהו שגורם להגדלת שיעור נטישת עגלה.
נסו תמיד להציג את המחירים הסופיים מומלץ גם להציג את העובדה שהמחירים באתר כוללים מע״מ ומיסים, ככה המשתמשים לא יחששו לרכוש מהאתר, מכיוון שהם יגיעו לעמוד התשלום הם יראו את המחיר שהם צריכים לשלם בלי הפתעות נוספות.
במידה ואתם משתמשים בחנות ווקומרס, כתבתי מדריך איך להגדיר מע״מ בווקומרס.
זכרו כי עלינו לשקף למשתמש בצורה הכי מדוייקת את העלות של ההזמנה שלנו.
טיפ 4 – תשלום כאורח
מרבית האנשים מבצעים רכישת חד-פעמית בחנות, לכן להכריח אותם לפתוח חשבון או להציג להם את שדות ההרשמה בעמוד התשלום זה לא נכון ומיותר.
אם אפשר תנו ללקוחות שלהם לבצע את התשלום כאורח מבלי לפתוח חשבון לפחות בעמוד התשלום. תמיד תוכלו לפתוח לו חשבון מאחורי הקלעים – הרי יש לכם את האימייל שלו, כל מה שאתם צריכים זה סיסמה ואתם יכולים תמיד לייצר סיסמה ולשלוח לו אותה או לשלוח לו קישור לאיפוס סיסמה.
לאחד הלקוחות שלי יצא לי לפתח מנגנון נחמד שמאפשר בווקומרס לעשות Checkout כאורח, ואז לאחר שהוא מבצע את ההזמנה ונשלח לו מייל סיכום ההזמנה, הוא מקבל בו גם קישור ליצירת חשבון במהירות, וזה פשוט מביא אותו לעמוד שהוא מגדיר סיסמה וזהו 💪🏽.
טיפ 5 – תשלום מהיר (אקספרס)
במידה ובחנות שלהם אתם לא משתמשים ב-Google Pay / Apple Pay / PayPal ודומיו, אני ממליץ לכם להשתמש ולהציג את אפשרויות התשלום המהיר לפני טופס הפרטים.
ע״י הצגת כפתורי תשלום מהיר, נוכל לתת למשתמש לדלג על שלב הזנת הפרטים (כי הם גם ככה כבר קיימים בחשבון שלו) ואנחנו נוכל לשאוב את הפרטים מהחשבון שלו ולמלא בשבילו.
תשלום עם ארנקי תשלום הוא אחד מהמהלכים הכי טובים להוריד את שיעור נטישת עגלה, שימוש בתשלום מהיר מאפשר ללקוח ללחוץ קליק-שתיים ולסיים את התשלום, הוא לא צריך להזין את כל הפרטים שלו שוב ואת פרטי האשראי שלו.
זכרו כי המטרה שלנו היא להביא את המשתמש לסיום תהליך ההזמנה בצורה הכי מהירה שאפשר.
טיפ 6 – שימוש במיני עגלה
אחד העמודים שאני רואה כמיושנים ומיותרים היום בחנויות סחר זה עמוד עגלה, זה סתם עוד עמוד שאנחנו מעבירים את המשתמש דרכו בדרך לתשלום. חשוב להבין כי המטרה שלנו היא להביא את המשתמש הכי מהר שאפשר לעמוד תשלום.
הסרה של עמוד עגלה לגמרי הוא לא נכון, לכם אני ממליץ להמיר אותו למיני עגלה, מיני עגלה גם משפר את חווית המשתמש וגם את ממשק המשתמש.
לרוב מיני העגלה תפתח כאשר לוחצים על אייקון העגלה, והוא מכיל את כל הפריטים בעגלה, כולל את האפשרות להסיר או לעדכן את כמות המוצרים, וכמובן לראות את הסכום הכולל של ההזמנה.
שימוש במיני עגלה לא באמת ישפר פלאים את שיעור נטישת עגלה בחנות שלכם, אך הוא נותן חווית מודרנית ונוחה יותר למשתמש.
טיפ 7 – מעקב אחרי פעולות הגולש
ביצוע מעקב אחרי פעולות המשתמש באתר ע״י הגדרת אוונטים והגדרת Funnel ב-Google Analytics וגם ע״י הקלטת פעולות המשתמש ע״י שימוש ב-HubSpot ודומיו יכול לעזור לנו לחקור וללמוד איך המשתמשים פועלים באתר שלנו.
בכללי אני מאוד מכבד את הפרטיות של הגולשים שלי ואני לא אוהב להשתמש בכלים כאלו, אבל בעל עסק צריך למקסם את הרווחים שלנו ולהקטין את שיעור נטישת עגלה, אז אנו נאלצים להשתמש בכלים הללו.
סיכום
נטישת עגלה הוא מדד שחייב לעקוב אחריו ולנטר אותו באופן שוטף על מנת שנוכל ללמוד איך להשתפר ולראות איפה המשתמשים שלנו מחליטים לנטוש.
ע״י מעקב אחרי המדד הזה וביצוע מחקר מעמיק, נוכל ללמוד אילו פעולות עלינו לעשות על מנת לבצע אופטימיזציה לתהליך הרכישה באתר שלנו.
מכירים טיפ זהב נוסף שלא הופיע פה? שתפו בתגובות 💬…